


























Meet Harry Atkins, a developer we’ve had the pleasure of collaborating with on numerous occasions. Harry’s keen attention to detail aligns seamlessly with our design philosophy.
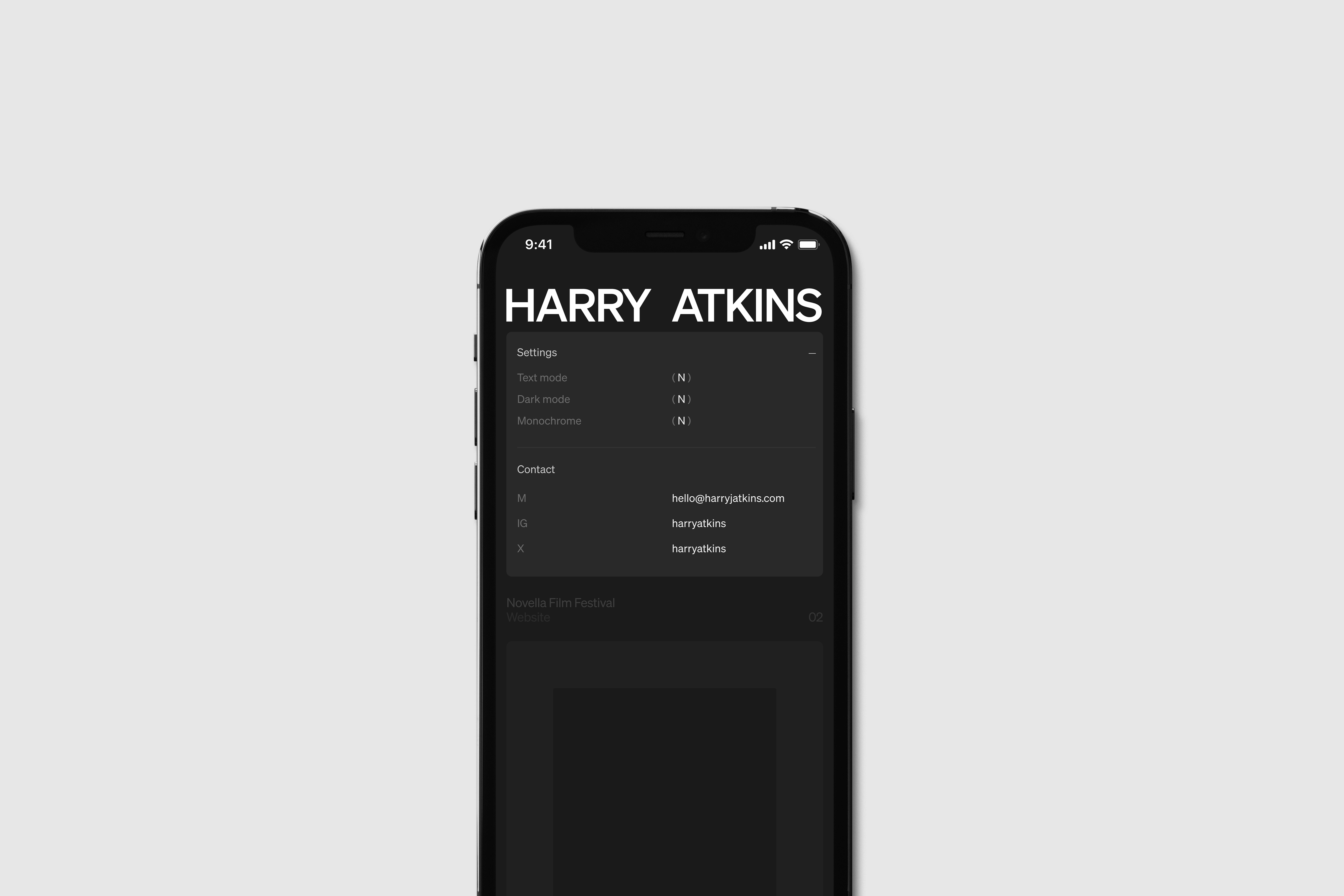
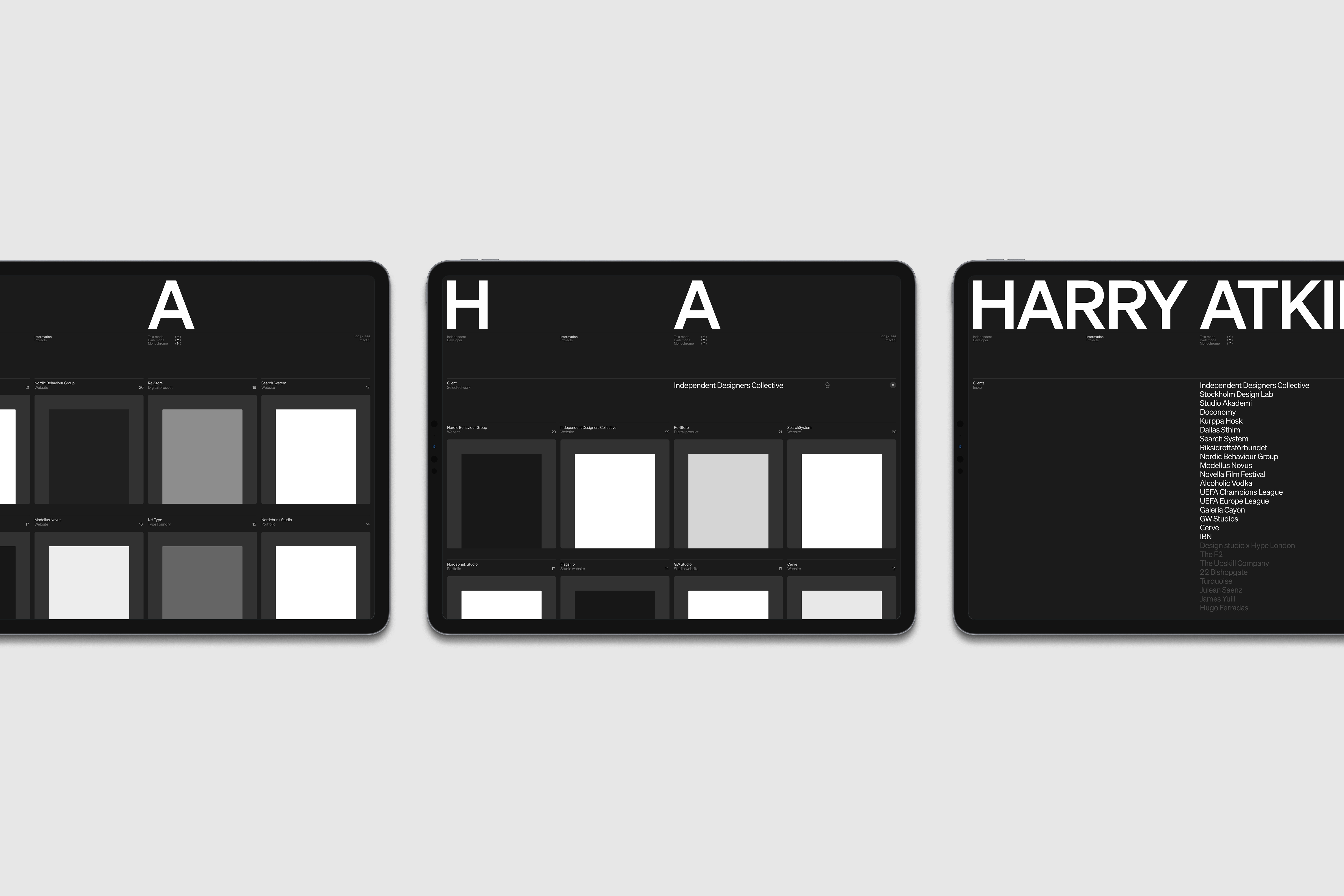
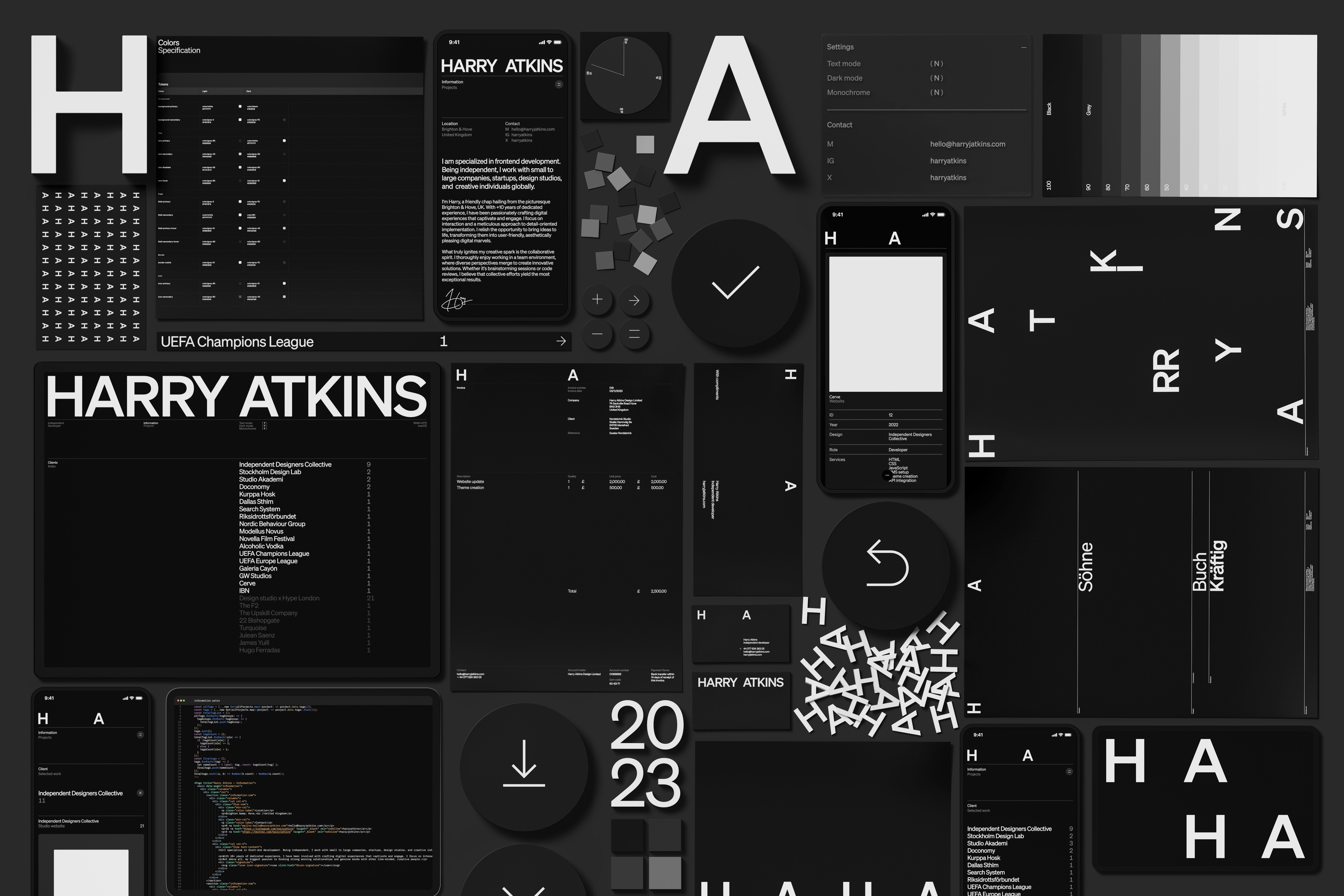
Though Harry’s website appears small in the vast online landscape, we firmly believe that even the smallest changes can contribute to a better planet. Our goal was to craft a sustainable platform without compromising design quality. Key features include toggles for text and dark mode, where text mode replaces images with plain colors, significantly reducing the website’s overall size. Dark mode conserves screen energy, particularly beneficial for OLED screens. Additionally, the site is built upon a flat file-based system for generating content, reducing the need for extensive back-end infrastructure.
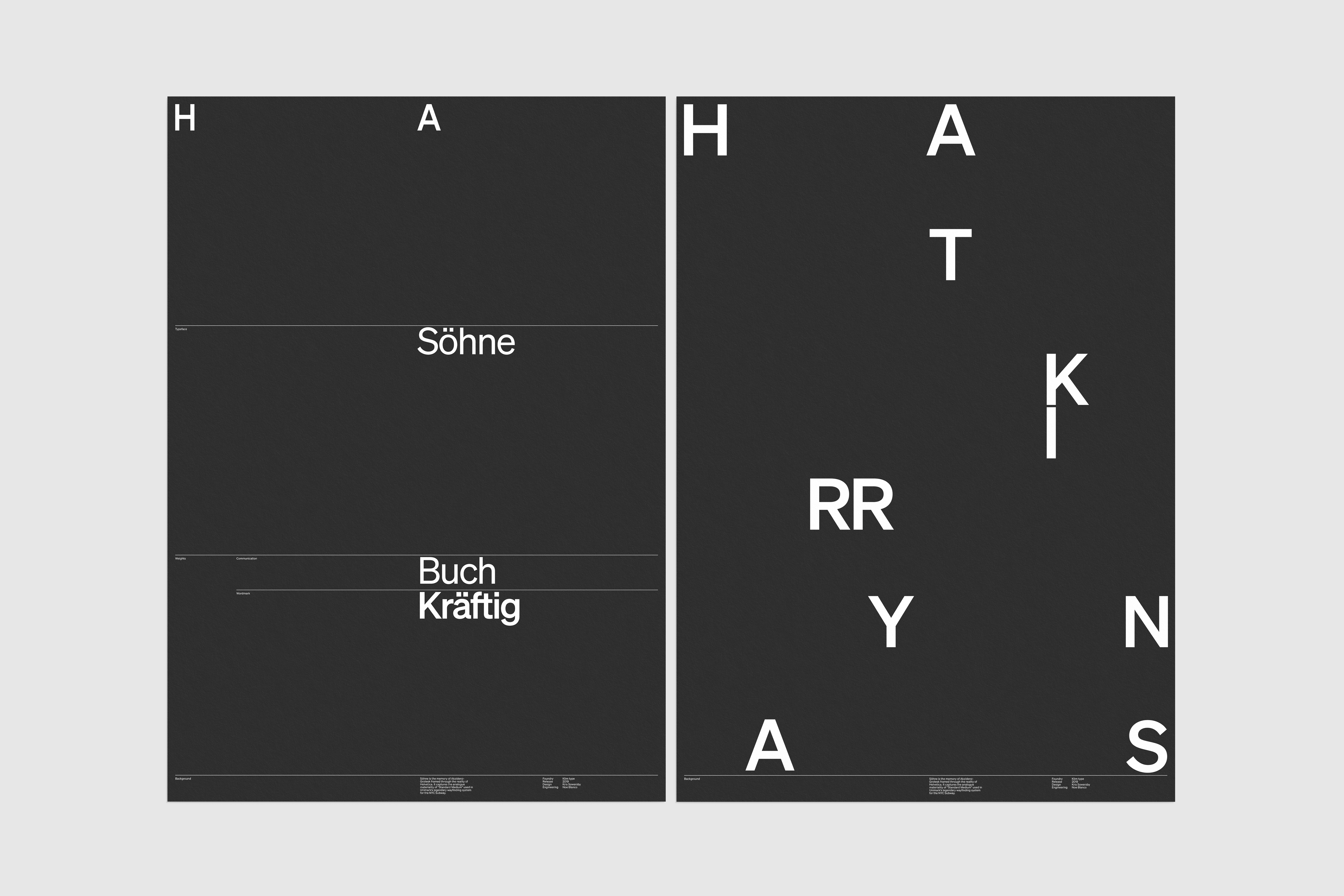
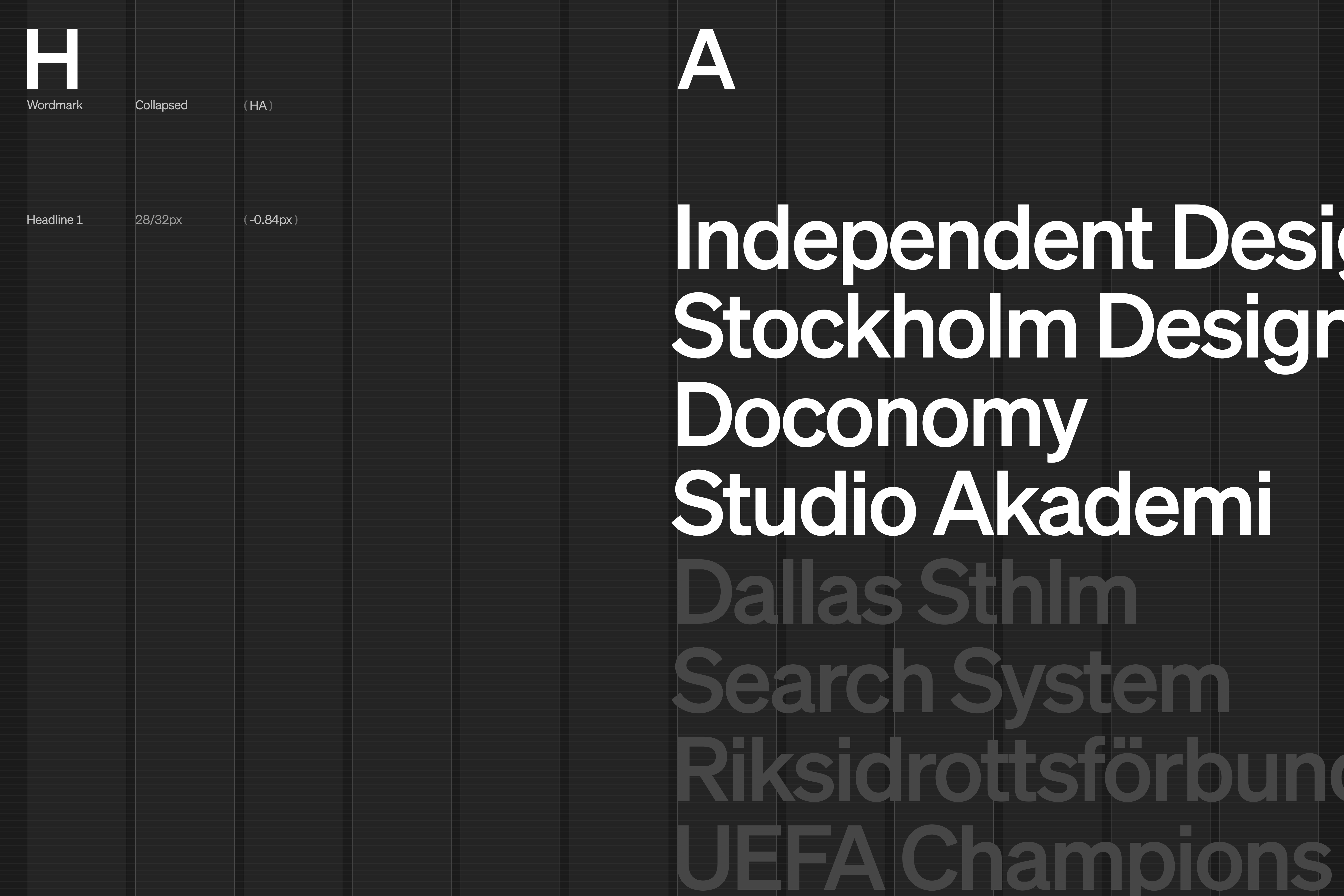
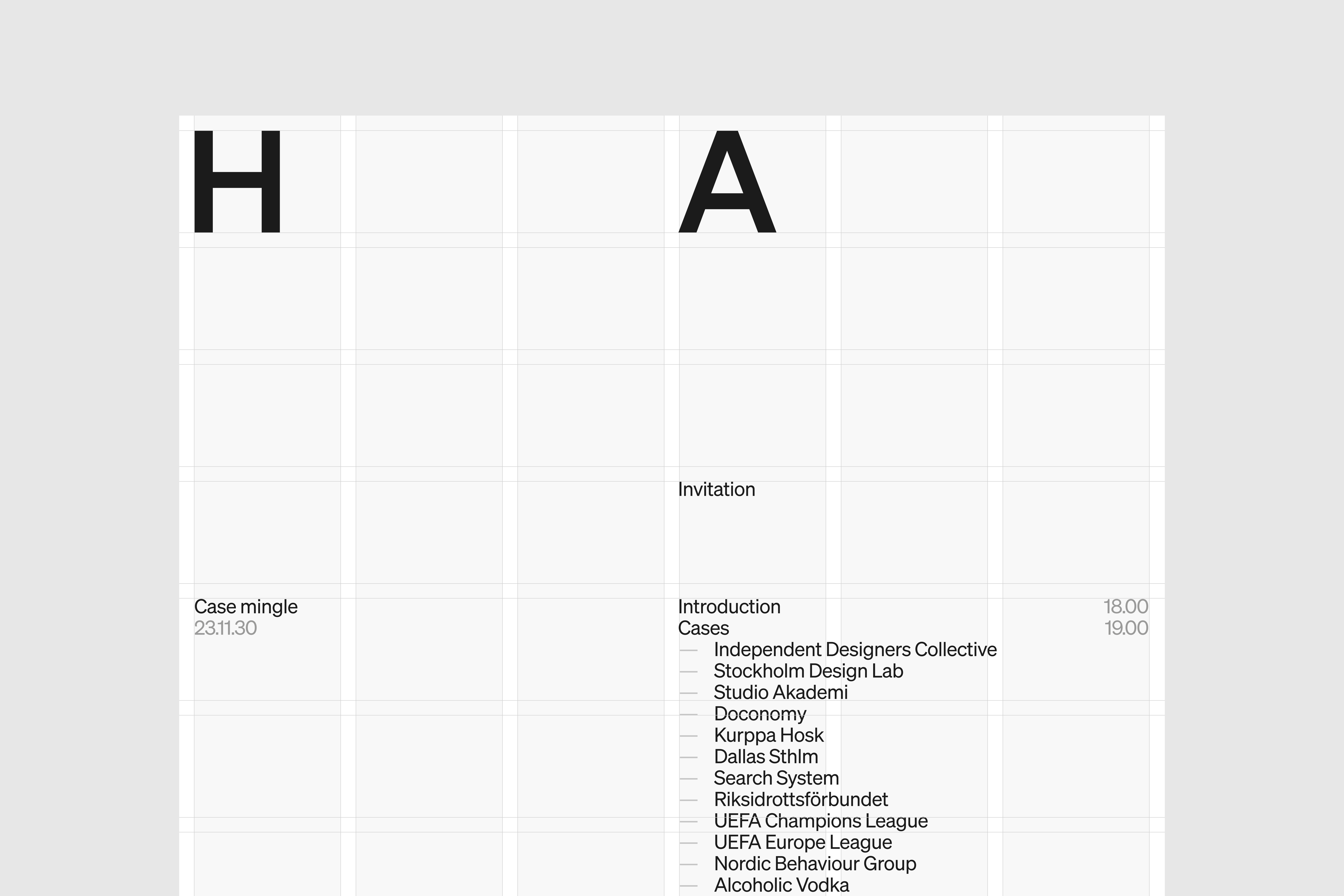
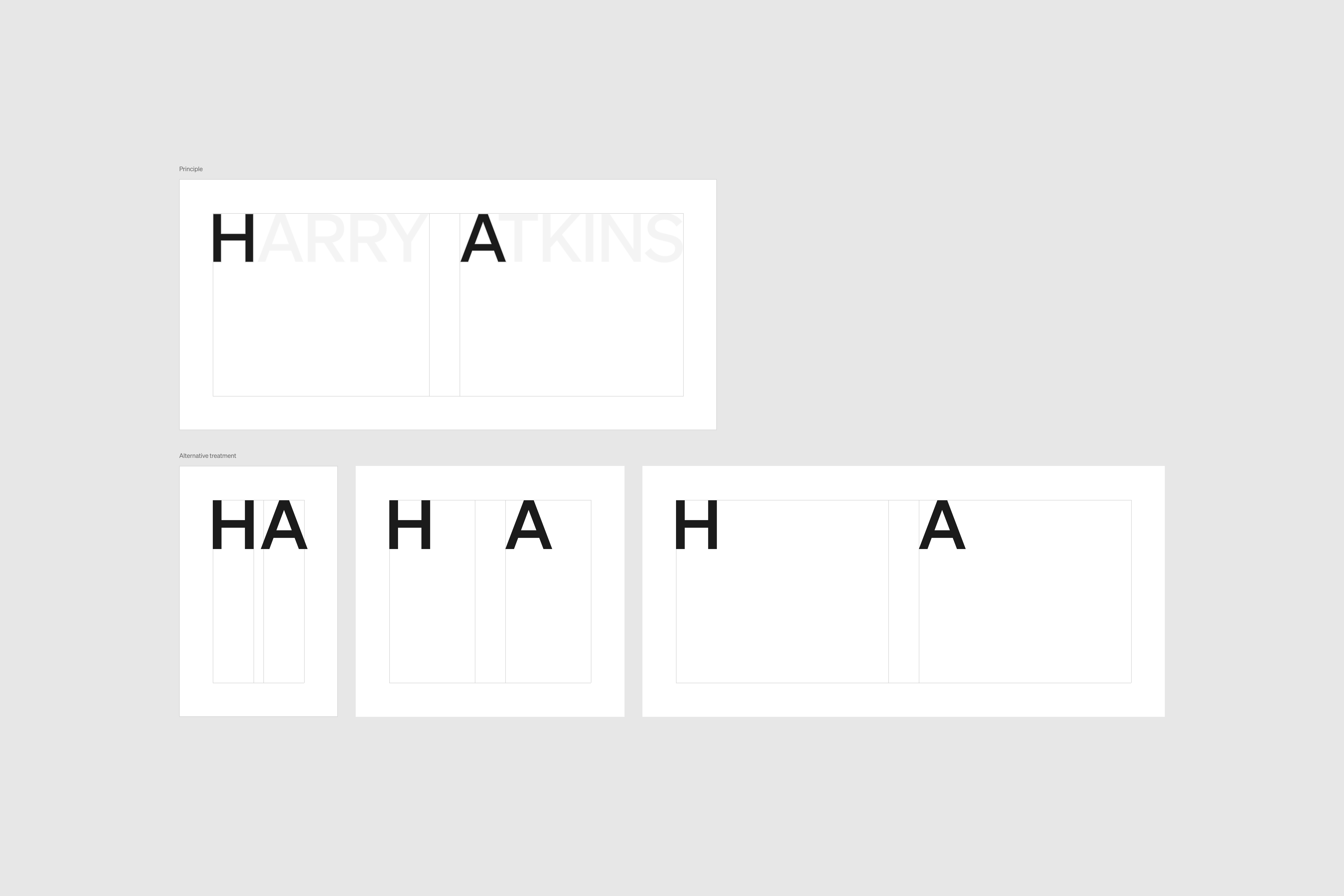
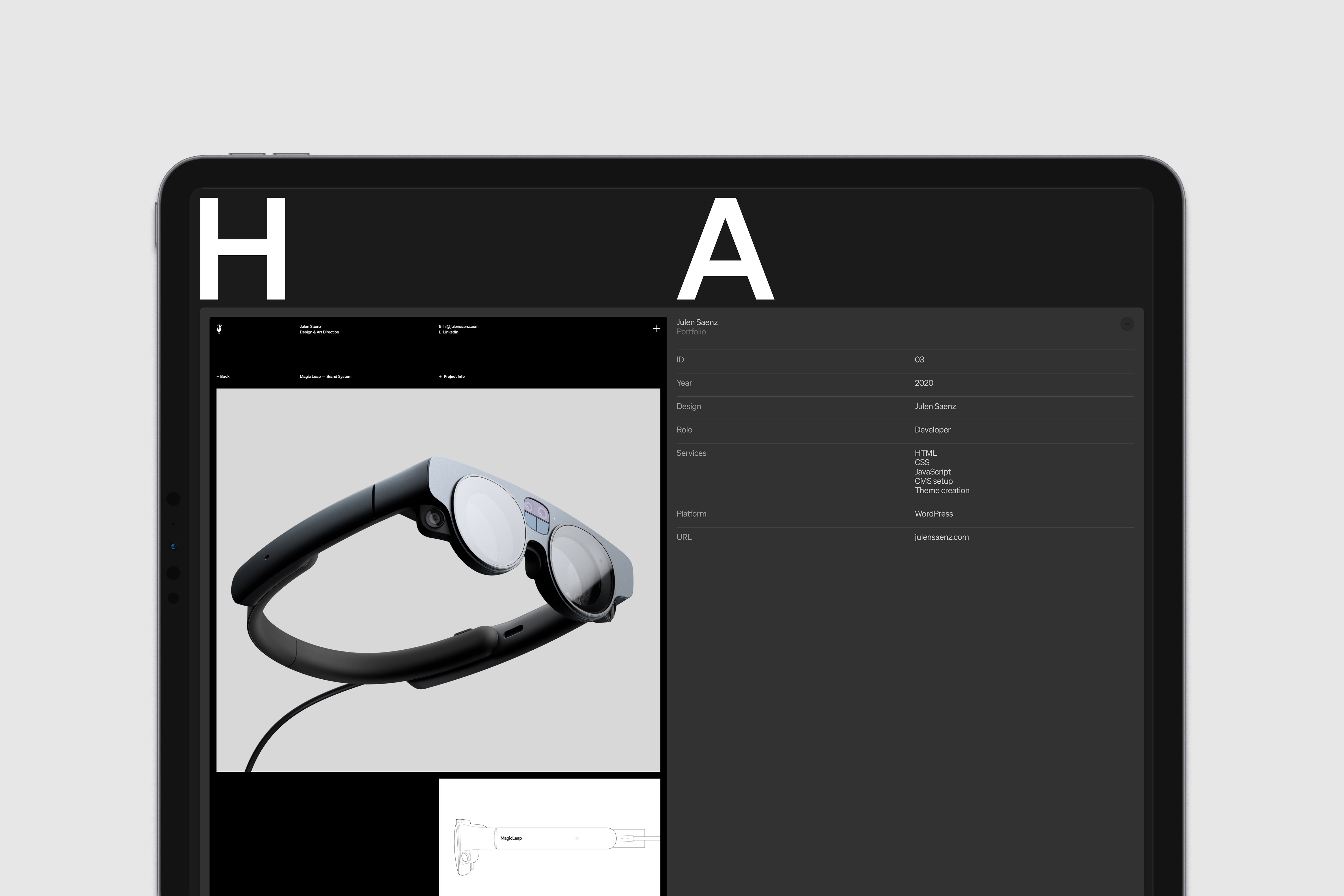
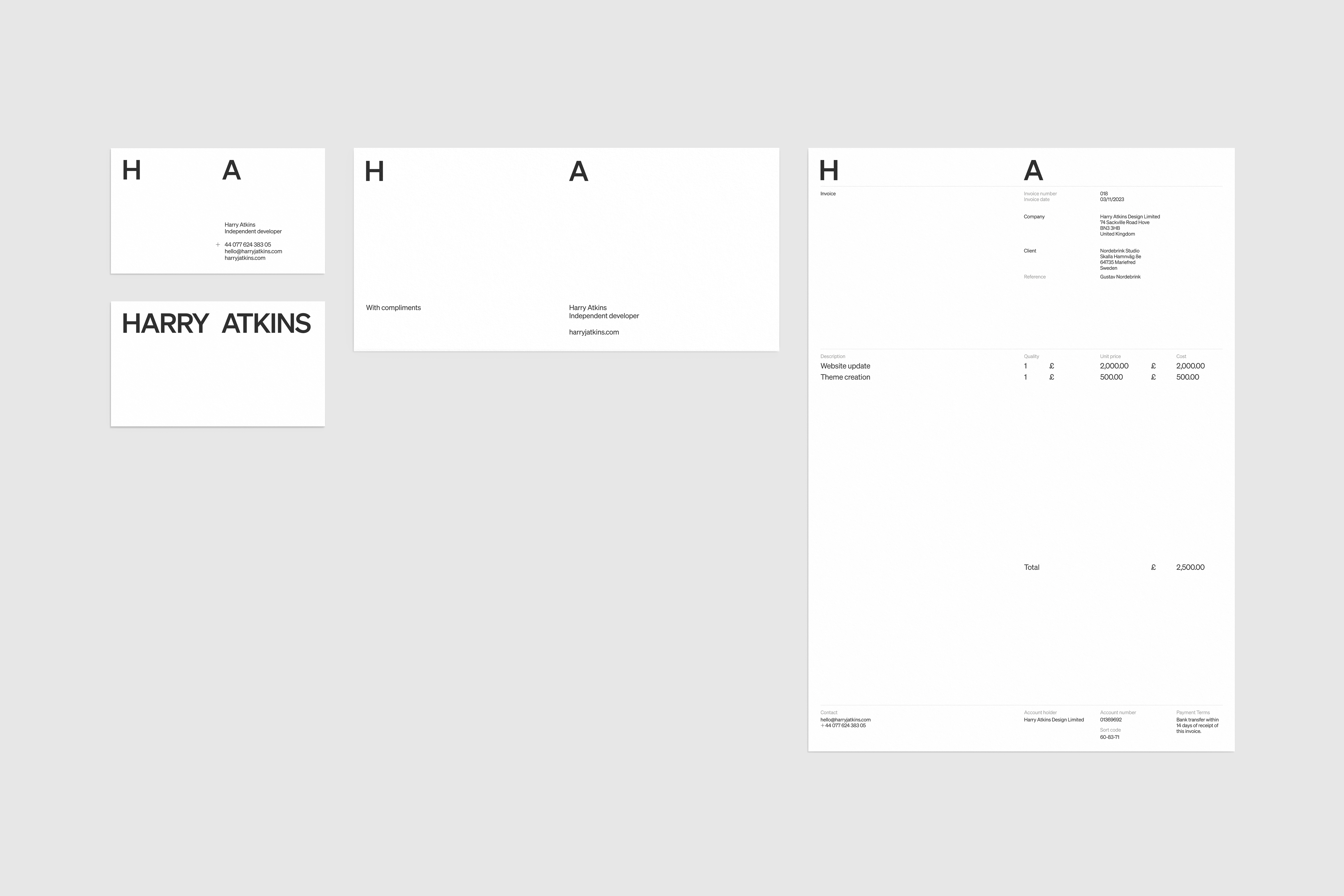
Inspired by Harry’s amicable and easygoing personality, we’ve introduced the “HA” system, based on his initials. This system has influenced the layout, injecting asymmetry throughout the visual experience, creating a unique and engaging design that mirrors Harry’s friendly spirit.
Note, this case study contains projects in specific mockups undertaken by Harry, working alongside other designers and design agencies, including Stockholm Design Lab, Kurppa Hosk, and Julen Saenz.



























Back to Index or Browse selected